Published On May 12, 2021
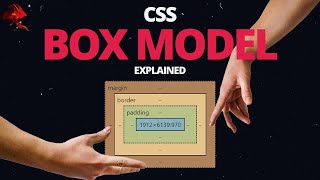
The box model is one of the simplest, yet most underutilized concepts in product design. Learn how to apply the box model in your design for pixel-perfect spacing and responsiveness. In this video, I'll walk you through 3 real examples of the box model in action to help us reason through improvements on some design components in Figma.
By the time you finish watching this video, I hope that you'll catch a useful tip or two to improve your layer structure and make your designs crisp and responsive!
Are you new to product design and/or Figma and looking for a practical and guided step-by-step jumpstart? Have a look at my Beginners' Hands-On Tutorial and design the Google homepage, no prior experience required! • Designing with Figma – A Beginners' H...
Was this video helpful? Do you have any questions about layer management that you'd like me to cover in future videos? Any suggestions for improvement? Please let me know in the comments section below 💬
If you are new to my channel, welcome! Don't forget to hit subscribe if you'd like to keep up with my weekly dose of product design videos and tutorials to help you build great products and bring your ideas to life.
Don't be a stranger and connect with me here 👋
Twitter: / javalaves
Figma: https://www.figma.com/@javi
LinkedIn: / javieralaves
Chapters:
0:00 - Welcome
0:50 - Twitter review
4:08 - Alert component
8:44 - Toast component
15:25 - Alert Dialog component
20:14 - Conclusion