Published On Jun 4, 2023
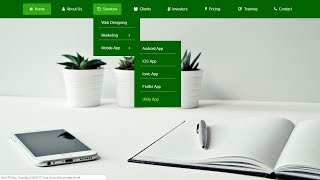
In this easy responsive dropdown navigation tutorial, I will teach you how to create a responsive menu using HTML and CSS, which also have a responsive drop down menu that works on mobile devices. Responsive web design and mobile-friendly navigations are really not that difficult to create, if you break it down step by step. And hopefully you will find my simple responsive dropdown navigation tutorial easy and simple to follow. 🙂
➤ LINKS
Download fonts: https://fonts.google.com/specimen/Roboto
Download icons: https://www.flaticon.com/
CSS reset video: • 8 | CREATE A CSS RESET STYLESHEET | 2...
Import new fonts: • 13 | HOW TO IMPORT NEW FONTS USING HT...
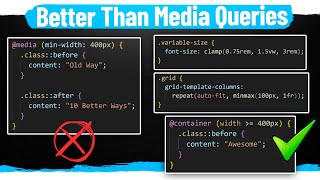
CSS variables: • 15 | CALC() & VAR() CSS FUNCTIONS | 2...
Flexbox: • 10 | CSS FLEXBOX TUTORIAL FOR BEGINNE...
➤ TIMESTAMPS
00:00:00 - Introduction
00:06:44 - Download my lesson material
00:07:12 - Let's get started! :)
00:08:32 - Fonts and images used
00:10:24 - Creating the HTML
00:18:56 - Creating the CSS
00:42:44 - Making everything responsive!
01:14:06 - Toggle the menu with JavaScript
➤ GET ACCESS TO MY LESSON MATERIAL HERE!
First of all, thank you for all the support you have given me!
I am really glad to have such an awesome community on my channel. It motivates me to continue creating and uploading content! So thank you!
I am now using Patreon and YouTube Memberships to share improved and updated lesson material. You can access all the material either from my memberships or Patreon, depending on your preference. I have worked hard, and done my best to help you understand what I teach.
I hope you will find it helpful :)
Memberships: / @dani_krossing
Patreon: / mmtuts